JS Bookmarklet to Kill Pop-up Overlays

What’s the big deal?
Expanding on what’s going on, and why this might be useful. With a lot of businesses only operating in the digital space these days, more importance of connecting with their content-consumers(readers), users, and potential customers these days is involved and has a lot of depth. A significant thing I seem to hear a lot for digital marketers is collecting emails; if you’re not doing that in 2019, you’re apparently doing it wrong. Most of the idea of digital marketing’s depth seems to shift the web into a landscape of websites that have the same element and what we all thought was a thing of the past: Pop-ups.
Some digital businesses do it well and embed the email sign-ups along their content and not as an overlay, but other websites immediately throw a popup at you explicitly asking for that email. It’s annoying enough since GDPR passed, the mandatory additional box asking you to accept their terms of tracking_agreement.
These emails collected are used in the hopes they can funnel you into their drip campaigns and annoy the shit out of you. If pop-up overlays weren’t involved I wouldn’t be so negative here; You should be collecting emails, but if you have an overlay to do it, I’m going to find a way to break it. Also, when I’m reading a news article and a navbar on the bottom and the top of the page obstructs my view from the text, it’s plain frustrating!
Sidenote: You should “own” your audience’s contact details, rather than optimize for followers on proprietary networks that you need to continually pay to reach.
And that is what this post is about. I’m here to help you get rid of the popup with an JS Bookmarklet that I found on the web and has served me well in avoiding the new norm of website pop-up blocks.
Create a bookmarklet, to kill pop-ups & overlays
Javascript Bookmarklets are little pieces of JavaScript that can do everything like modify a website you’re on in a variety of ways. In this case, we’re going to kill anything that floats above the content.
Create Bookmarklet(clickable bookmark)
- Open a New Tab in Chrome. Command+T on a Mac, Ctrl+T on Windows.
- Right click on the Bookmarks Toolbar.
- Select “Add Page” from the contextual menu that appears.
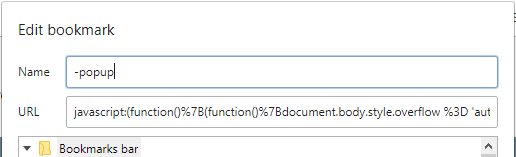
- Give the Bookmark a name, I’ve called mine -popup.
- Paste the Javascript Bookmarklet into the URL field.
- Save.
Bookmarklet Code:
JavaScript:(function()%7B(function()%7Bdocument.body.style.overflow %3D 'auto'%3B(function () %7Bvar i%2C elements %3D document.querySelectorAll('body *')%3Bfor (i %3D 0%3B i < elements.length%3B i%2B%2B) %7Bif (getComputedStyle(elements%5Bi%5D).position %3D%3D%3D 'fixed') %7Belements%5Bi%5D.parentNode.removeChild(elements%5Bi%5D)%3B%7D%7D%7D)()%7D)()%7D)()

Next, find a website that bugs you. Write down using a scale from 1 to 10, your pain rating of your experience… or really, when the overlay inevitably pops up, click the Bookmarklet you’ve just created. It should remove the pop-ups and overlays on the page ~ no more clutter.
Note: If you used the Bookmarklet and it removed elements, you didn’t want them removed – don’t worry! Just refresh. It’s not permanent. But yes, sometimes it has adverse effects, like removing the navigation bar or some other overlapping elements on the page that aren’t your target. Regardless, it has a lot of uses and this is just one of them, I recommend playing around with it. If it removes an element that you didn’t intend to remove, again, just refresh the page and endure the overlays.
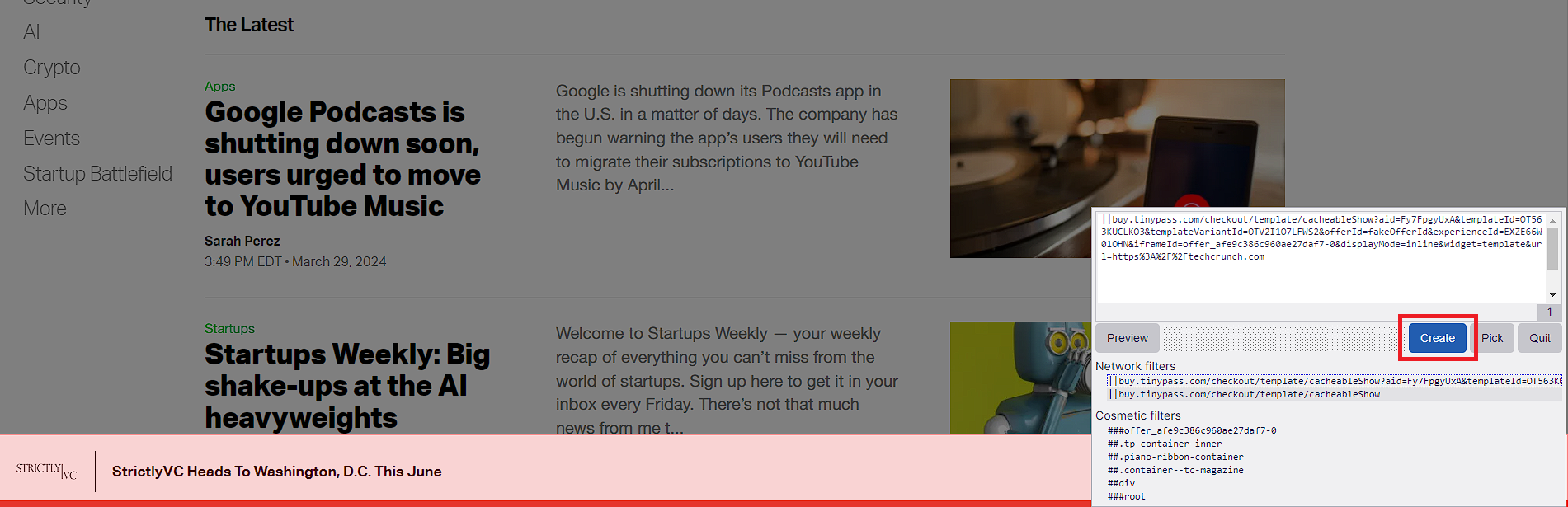
Additionally, and perhaps a more target approach would be to use uBlock Origin, from Raymond Hill > https://ublockorigin.com
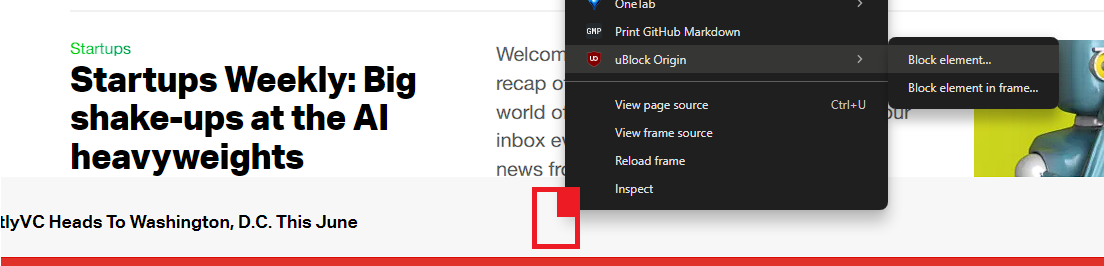
You can add it as an extension to your favorite browers, such as Chrome or Firefox. Then whenever you see an element you don’t like, you can right click and select “Block Element”.
E.g.

Then click create, once you’ve selected the element you don’t want to see and click “Create”: